Level 3 in Games Design
Unit 78 Digital Graphics in Games Design
Understand theory and applications of digital graphics used for computer games
PIXELS
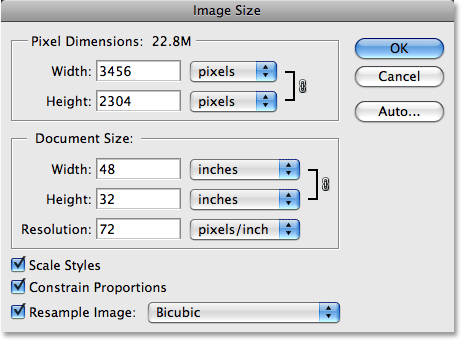
 The image is set into two category's Pixel dimension and Document size, Pixel Dimension dose not mean the size of one pixel but it actually means the size of the image from left to right and from top to bottom, and it also tells us Document Size. when you put a picture in Photoshop and go to the Document size you have the power to change the amount of pixels that is in the image and adjust it to your liking . Basically How many of your image's pixels left to right and how many of the pixels top to bottom will print in every inch of paper. what you will see is like the second image on the right.
The image is set into two category's Pixel dimension and Document size, Pixel Dimension dose not mean the size of one pixel but it actually means the size of the image from left to right and from top to bottom, and it also tells us Document Size. when you put a picture in Photoshop and go to the Document size you have the power to change the amount of pixels that is in the image and adjust it to your liking . Basically How many of your image's pixels left to right and how many of the pixels top to bottom will print in every inch of paper. what you will see is like the second image on the right.

The resolution of an image is measured in dots per inch (dpi), also known as pixels per inch (PPI). The dpi determines the amount of detail the image has.If the final image is to be displayed on a computer the resolution should be 72-96 dpi. but when you are going to print your image the best thing to do is to have your image as the maximum amount of PPI as you can if you want to enlarge it it would be best to use software like Photoshop but make sure you have imported the image at 300 PPI basically the more pixels you have then the better quality the picture will be.
 In the histogram the bottom line represents a range of grey tones numbering 256 starting from black and ranging to white.Each of these steps ( or at least those whos corresponding tones are to found in the image ) may have a number of pixels stacked above it, which creates the shape of the histogram.
In the histogram the bottom line represents a range of grey tones numbering 256 starting from black and ranging to white.Each of these steps ( or at least those whos corresponding tones are to found in the image ) may have a number of pixels stacked above it, which creates the shape of the histogram.
The number of pixels stacked above any one tone is the pixel intensity of that tone.
Understand theory and applications of digital graphics used for computer games
PIXELS
Most people would say that the terms Image resolution and Picture resolution are pretty much the same thing but this is in fact wrong as they are two completely separate things and in this blog i am going to explain what are the difference between Picture Resolution and Image Resolution.
Image resolution
 Image resolution has absolutely nothing to do with how your image looks on screen. It has everything to do with how it will print. so it has nothing to do with the shading of your image that you are creating but it is actually the Pixels Dimensions and File Size.lets use Photoshop as a example. When you take a image on Photoshop you can actually see how big the image is by going to the image menu at the top of the screen and choose the Image size which will bring up the Photo shop size menu like the image on the right.
Image resolution has absolutely nothing to do with how your image looks on screen. It has everything to do with how it will print. so it has nothing to do with the shading of your image that you are creating but it is actually the Pixels Dimensions and File Size.lets use Photoshop as a example. When you take a image on Photoshop you can actually see how big the image is by going to the image menu at the top of the screen and choose the Image size which will bring up the Photo shop size menu like the image on the right.
 The image is set into two category's Pixel dimension and Document size, Pixel Dimension dose not mean the size of one pixel but it actually means the size of the image from left to right and from top to bottom, and it also tells us Document Size. when you put a picture in Photoshop and go to the Document size you have the power to change the amount of pixels that is in the image and adjust it to your liking . Basically How many of your image's pixels left to right and how many of the pixels top to bottom will print in every inch of paper. what you will see is like the second image on the right.
The image is set into two category's Pixel dimension and Document size, Pixel Dimension dose not mean the size of one pixel but it actually means the size of the image from left to right and from top to bottom, and it also tells us Document Size. when you put a picture in Photoshop and go to the Document size you have the power to change the amount of pixels that is in the image and adjust it to your liking . Basically How many of your image's pixels left to right and how many of the pixels top to bottom will print in every inch of paper. what you will see is like the second image on the right.
Picture Resolution

The resolution of an image is measured in dots per inch (dpi), also known as pixels per inch (PPI). The dpi determines the amount of detail the image has.If the final image is to be displayed on a computer the resolution should be 72-96 dpi. but when you are going to print your image the best thing to do is to have your image as the maximum amount of PPI as you can if you want to enlarge it it would be best to use software like Photoshop but make sure you have imported the image at 300 PPI basically the more pixels you have then the better quality the picture will be.
Pixel Intensity
Each pixel has a value which means how bright and what colour it should be. like for example with grey scale images the value of the number is a single number between 0 (black) and 255 (white). the numbers between shoe different shades of grey which is a higher or lower intensity. Coloured pixels have three different colours Red Blue and Green and coloured pixels are made up of the three colours with each colour having a different amount of intensity for example a pixel with a higher intensity of green would be a green colour but if you had a pixel with green and red the the colour would result in being yellow.
Histogram
 In the histogram the bottom line represents a range of grey tones numbering 256 starting from black and ranging to white.Each of these steps ( or at least those whos corresponding tones are to found in the image ) may have a number of pixels stacked above it, which creates the shape of the histogram.
In the histogram the bottom line represents a range of grey tones numbering 256 starting from black and ranging to white.Each of these steps ( or at least those whos corresponding tones are to found in the image ) may have a number of pixels stacked above it, which creates the shape of the histogram.The number of pixels stacked above any one tone is the pixel intensity of that tone.
No comments:
Post a Comment